Kai kuriose svetainėse yra naudojami visiškai fantastiškai atrodantys šriftai, o kai pamatysite jums patinkantį, galbūt norėtumėte žinoti, kas tai vadinama. Žiniatinklio dizaineriams gana lengva nustatyti svetainėje naudojamo šrifto pavadinimą. Tačiau vartotojams, kurie žino tik kaip naudoti WYSIWYG (ką matote, ką gaunate) tinklalapių kūrėjus, tai nebus lengva. Pirmiausia turite patikrinti tinklalapio šaltinio kodą, tada išsiaiškinti, kokios DIV žymės yra naudojamos, ir galiausiai patikrinti kaskadinių stiliaus lapų (CSS) failą. CSS failas atskleis, kokie šriftai yra naudojami ir kokius papildomus parametrus jie gali naudoti. Paprastesnis būdas automatiškai sužinoti, koks šriftas yra naudojamas svetainėje, naudojant naršyklės priedą, kad atliktumėte detektyvų darbą už jus.
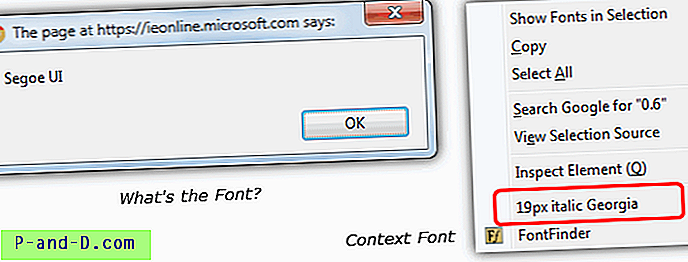
Čia apžvelgsiu 4 naršyklės priedus, 3 „Firefox“ ir 1 „Chrome“. „Firefox“ yra vadinami „ Font Finder“, „FontInfo“ ir „ Context Font“ . „Chrome“ plėtinys yra Kas yra šriftas? Įdiegę kontekstinį šriftą arba kas yra šriftas? priedą, tiesiog naudokite pelę, norėdami paryškinti teksto dalį, kurią norite patikrinti, ar nėra šrifto tipo ir dydžio, ir spustelėkite dešiniuoju pelės mygtuku. „Context Font“ rodys pasirinkto teksto šriftą tiesiogiai pačiame kontekstiniame meniu. Kas yra šriftas? Tai atliks panašų veiksmą, išskyrus iššokantį dialogą, kuriame nurodomas šriftas.

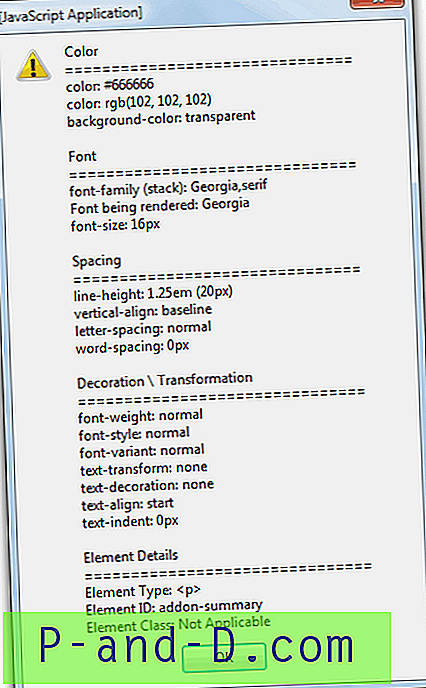
„Font Finder“ reikia nedidelio papildomo veiksmo, kurį atlikdami kontekstinio meniu „Font Finder“ antriniame meniu pasirenkate Analizuoti pasirinkimą . Šriftų ieškiklis gali suteikti daug išsamesnės informacijos, tokios kaip šrifto spalva, fono spalva, linijos aukštis, vertikalus išlygiavimas, tarpai tarp raidžių, tarpai tarp žodžių, puošyba ir elementai. Jis taip pat gali redaguoti elementą ir nukopijuoti jo vertę į mainų sritį.

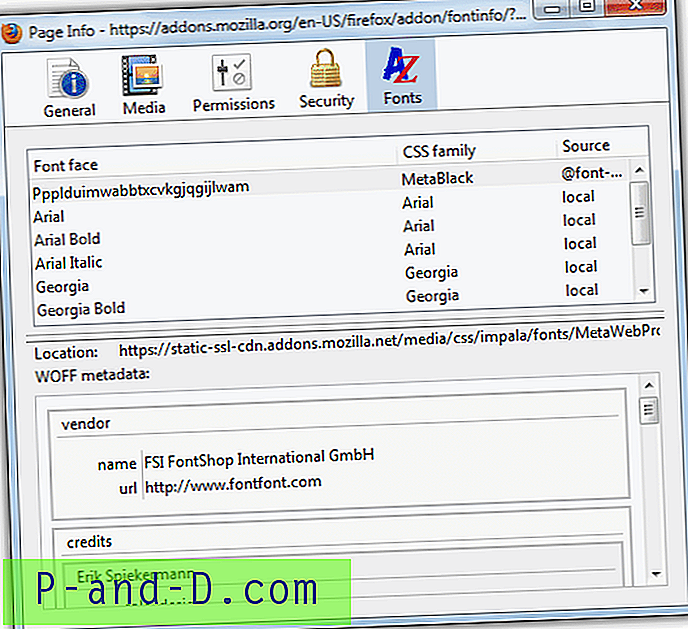
„FontInfo“ šiek tiek skiriasi. Nors jis gali iššifruoti langą, nurodantį šrifto pavadinimą, panašų į Kas yra šriftas?, Yra ir galingesnis skirtukas „ Šriftai “, kai dešiniuoju pelės mygtuku spustelėkite puslapį ir pasirenkate „ Žiūrėti puslapio informaciją “. Čia pateikiama išsami informacija apie visus šriftus dabartiniame puslapyje.

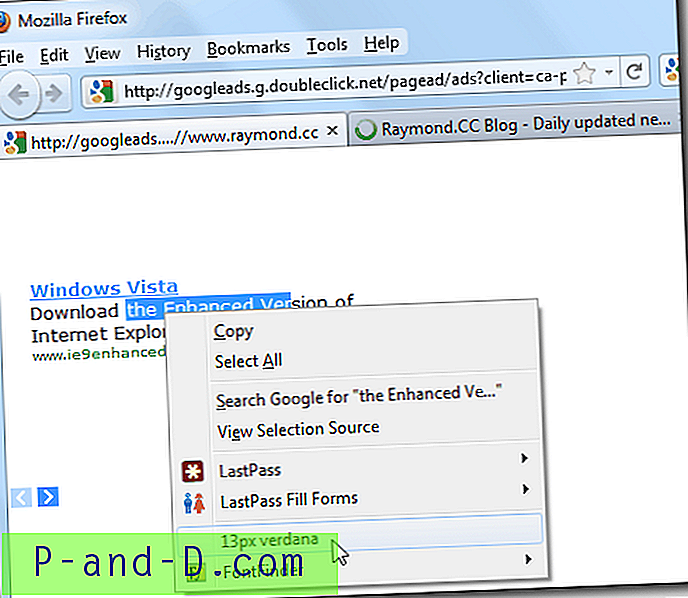
Paimkime pavyzdį šioje svetainėje. Priede rodoma šios svetainės 12 pikselių verdana, tačiau kai dešiniuoju pelės mygtuku spustelėkite „Adsense“ skelbimus, jis rodo tą patį, tačiau keistai atrodo kitaip, tikriausiai šiek tiek didesnis.
Bandymas patikrinti, kokį šriftą ir dydį naudoja „Google Adsense“, reikalauja šiek tiek daugiau darbo. Naudinga žiniatinklio valdytojui, norinčiam maišyti skelbimus su tekstu, naudojamu jų svetainėje. Ką jums reikia padaryti, tai dešiniuoju pelės mygtuku spustelėkite „Adsense“ reklamą, eikite į šį rėmelį ir pasirinkite Atidaryti rėmelį naujame skirtuke . Bus atidarytas naujas skirtukas, kuriame bus rodoma tik „Google“ reklama ir nieko daugiau. Jei matote vaizdo skelbimą, turėsite atnaujinti, kol pamatysite tekstinį skelbimą. Dabar pažymėkite tekstą, kurį norite patikrinti šriftu ir dydžiu, o priedai gali pasakyti, koks šriftas ir dydis yra naudojami.

Priedas „ Context Font“ suderinamas su „Firefox“. Kas yra šriftas? buvo išbandytas „Google Chrome“.